Getting started with Vue 3 + Vite
Table of contents
What is VueJS?
According to the official Vue website:
Vue (pronounced /vjuː/, like view) is a JavaScript framework for building user interfaces. It builds on top of standard HTML, CSS, and JavaScript, and provides a declarative and component-based programming model that helps you efficiently develop user interfaces, be it simple or complex.
What is Vite?
According to the official Vite website
Vite (French word for "quick", pronounced /vit/, like "veet") is a build tool that aims to provide a faster and leaner development experience for modern web projects.
Setting up your Vite project
In order to use Vite, you need to have NodeJS installed.
More specifically, according to this:
Vite requires Node.js version 14.18+, 16+. However, some templates require a higher Node.js version to work, please upgrade if your package manager warns about it.
So, go ahead and install NodeJS if you haven't already. To check if you have NodeJS installed, open a terminal and run:
npm --version
Next, open a terminal in your project directory and run the following:
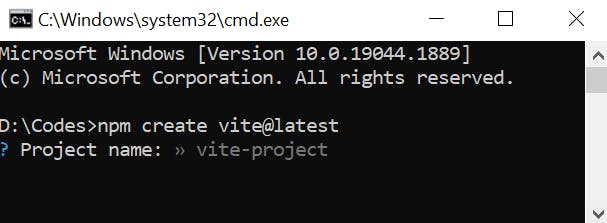
npm create vite@latest
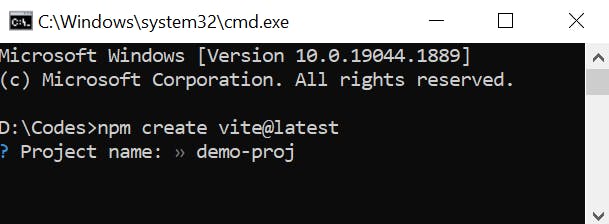
Then, enter your project name. We'll name it demo-proj for now.


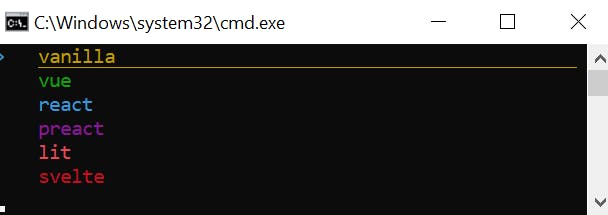
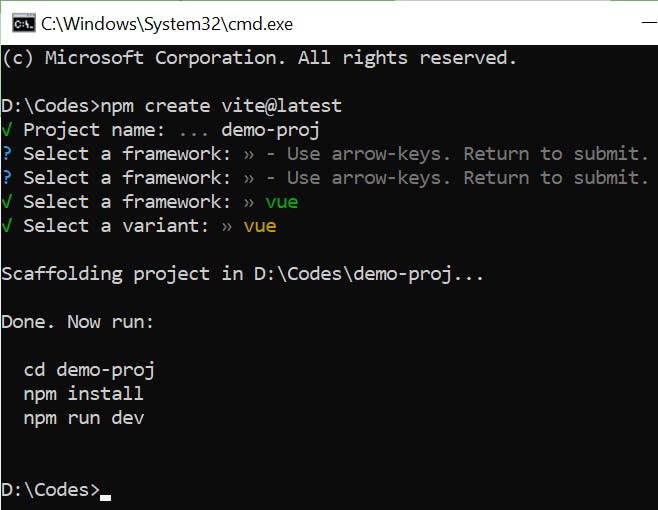
After hitting Enter, you should see the following:

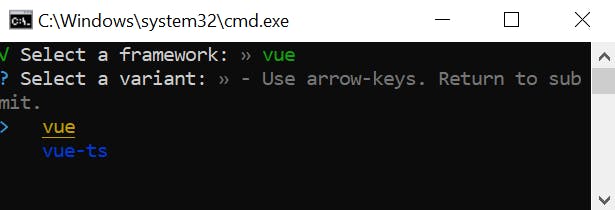
Select vue using the arrow keys and hit Enter.

We'll use the non-typescript variant for now.

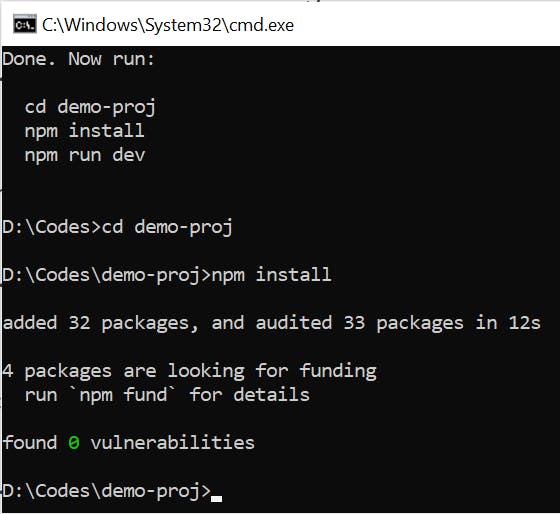
Next, run the 3 commands as instructed.


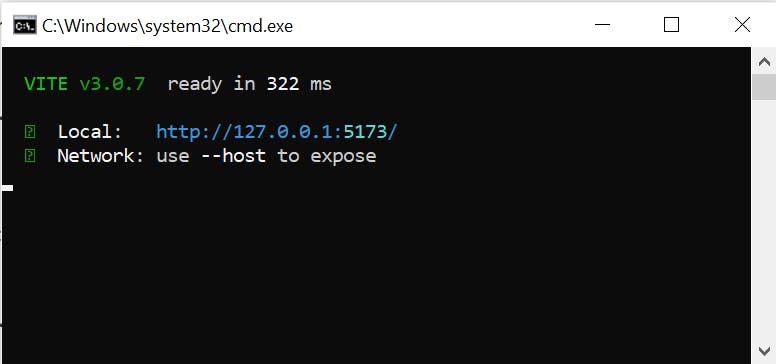
Open your browser and go to the link shown.

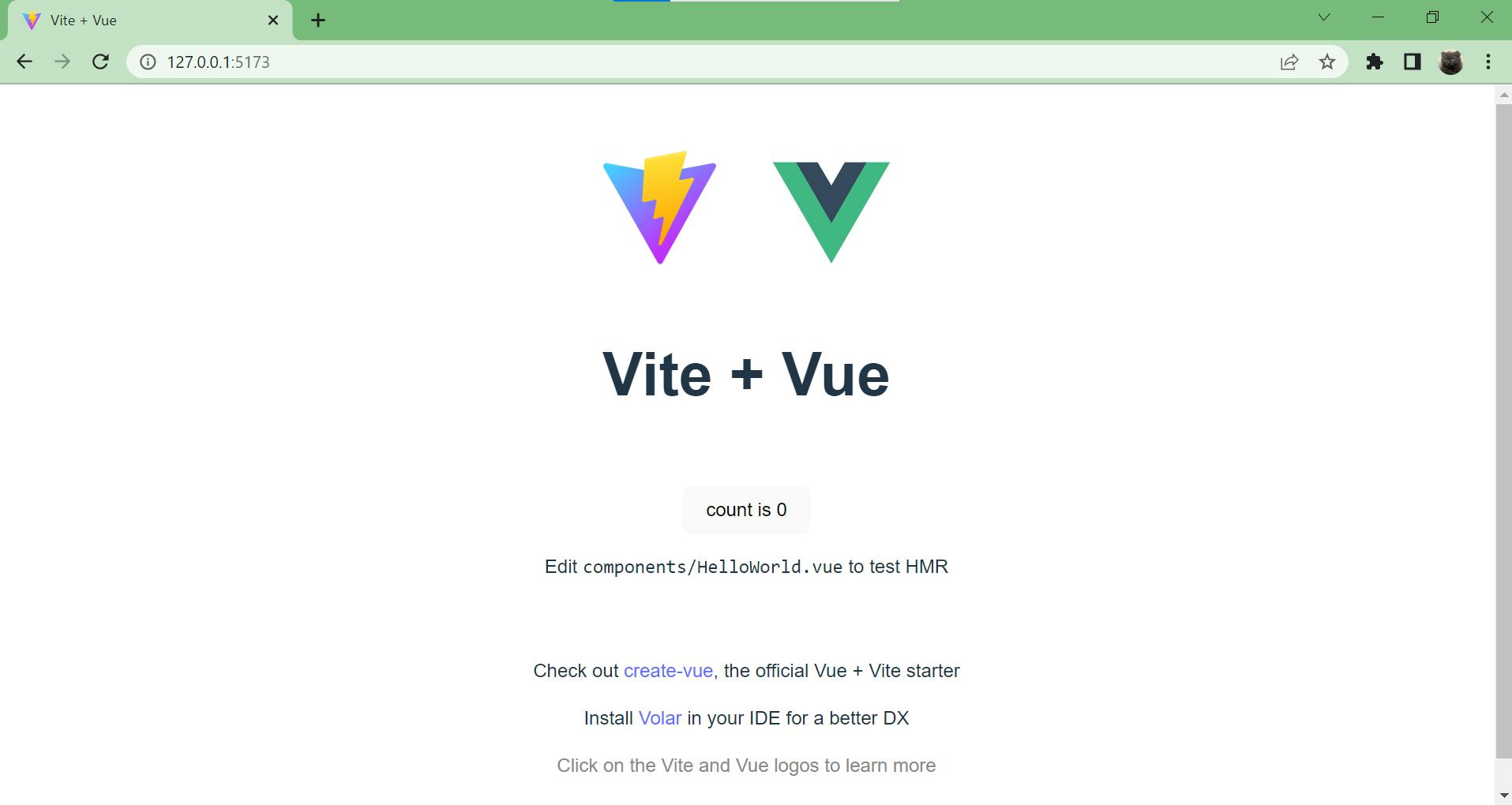
You should see a simple Hello World Vue app.
Congratulations! You've made your very first Vue3 + Vite app.